개발
[TIP] 웹스톰 라이브 템플릿(스니펫) 표현식 모음
읽는 시간 3분
![[TIP] 웹스톰 라이브 템플릿(스니펫) 표현식 모음 글의 썸네일"](/_next/image?url=%2Fassets%2Fimages%2Fthumbnails%2Ftip.png&w=2048&q=75)
생각날 때마다 추가하고 있습니다.
#라이브 템플릿
#부모 폴더의 이름을 컴포넌트명으로 하고 싶을 때


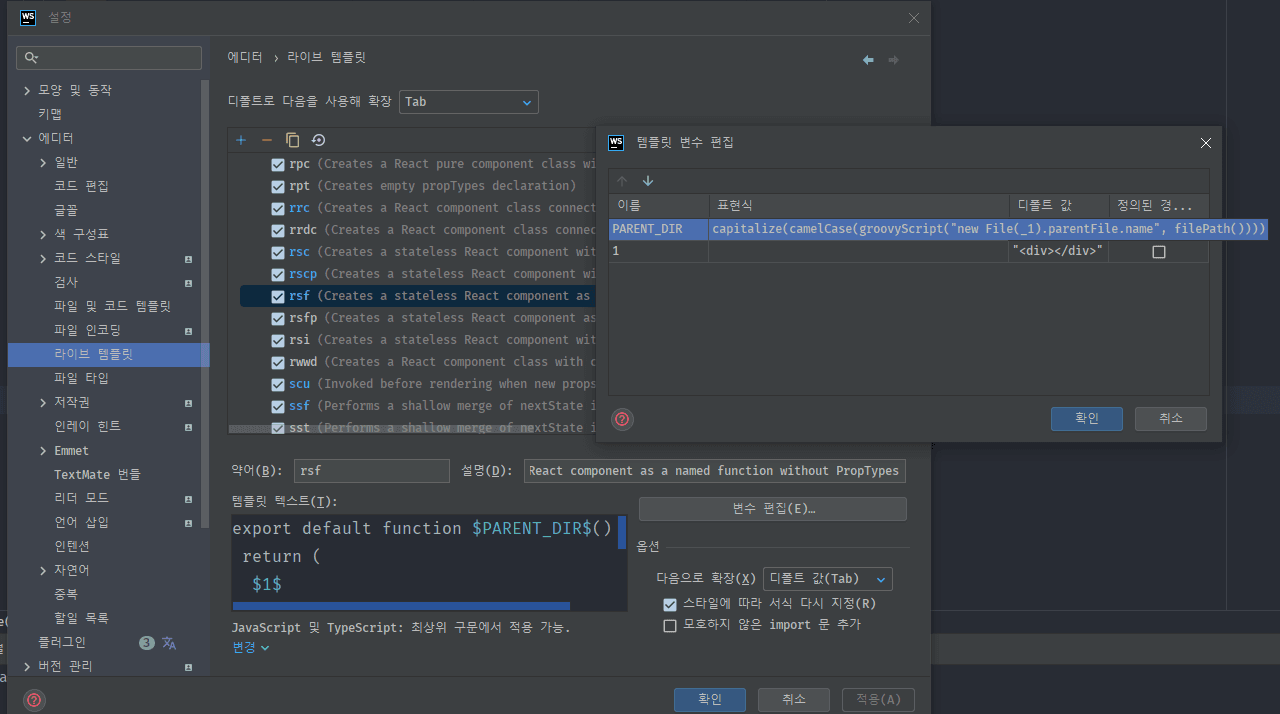
- 이름:
$PARENT_DIR$ - 표현식:
capitalize(camelCase(groovyScript("new File(_1).parentFile.name", filePath())))
폴더이름을 Button 으로 하고 파일이름은 index.tsx로 할때 폴더 명을 함수 명으로 해준다.
템플릿 텍스트
js
export default function $PARENT_DIR$(){
return (
$1$
);
}템플릿 텍스트
js
export default function $PARENT_DIR$(){
return (
$1$
);
}#파일 이름으로 컴포넌트를 생성 하고 싶을 때

- 이름:
$FILENAME_BASE$ - 표현식:
capitalize(camelCase(fileNameWithoutExtension()))
파일이름이 button.tsx 혹은 Button.tsx라면
첫 글자를 대문자로 해서 함수명으로 해준다.
js
export default function $FILENAME_BASE$(){
return (
$1$
);
}js
export default function $FILENAME_BASE$(){
return (
$1$
);
}#파일 및 코드 템플릿
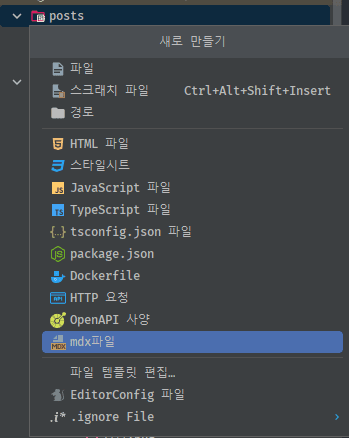
#MDX 파일 기본 구조를 잡아서 생성하기

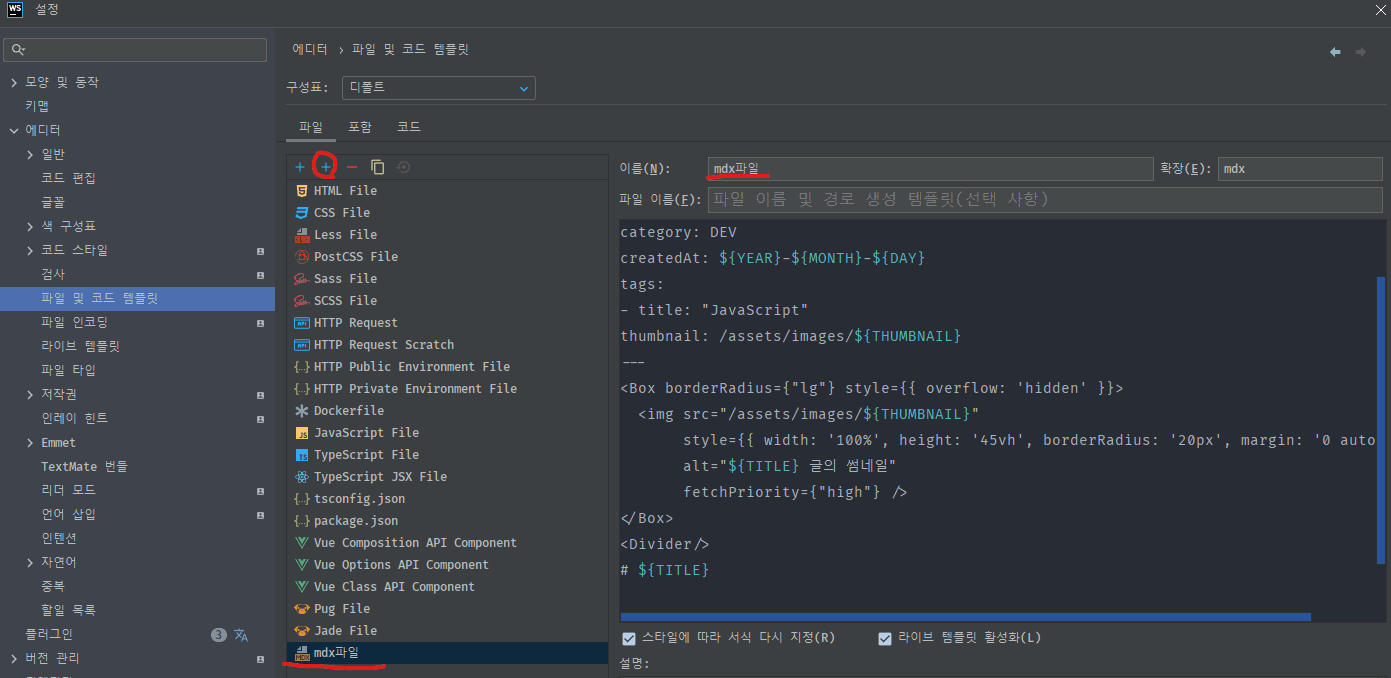
에디터 > 코드 스타일 > 파일 및 코드 템플릿 에서 위 이미지 처럼 설정해주자.
처음에 mdx파일을 위한 코드 템플릿은 없기 때문에 + 버튼을 눌러서 추가해줘야한다.
나는 제목과, 설명, 그리고 현재 시간을 파일 생성 시간으로 하고, 썸네일을 미리 넣어주고싶었다.
웹스톰-설정
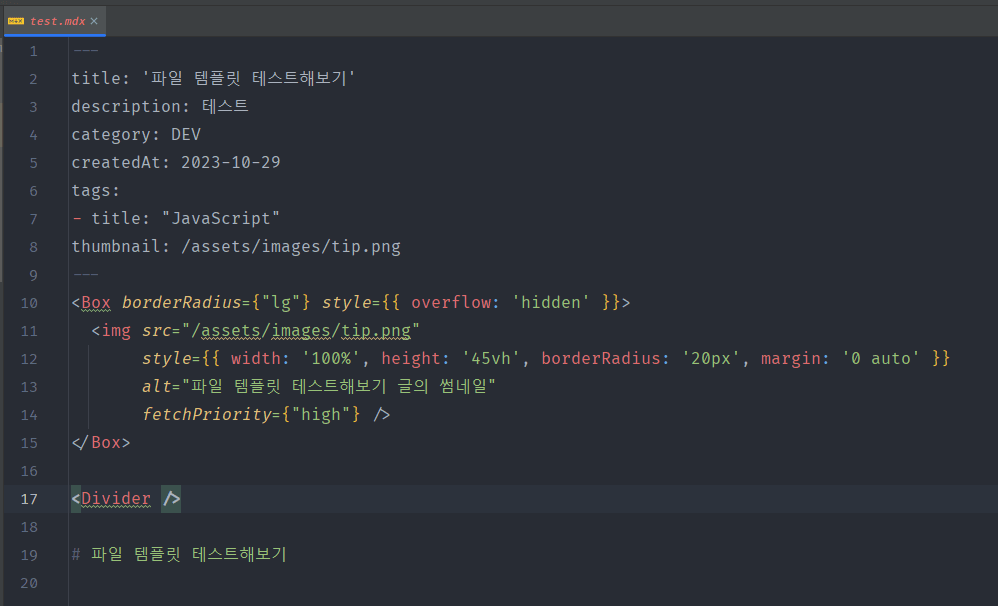
---
title: '${TITLE}'
description: ${DESCRIPTION}
category: DEV
createdAt: ${YEAR}-${MONTH}-${DAY}
tags:
- title: "JavaScript"
thumbnail: /assets/images/${THUMBNAIL}
---
<Box borderRadius={"lg"} style={{ overflow: 'hidden' }}>
<img src="/assets/images/${THUMBNAIL}"
style={{ width: '100%', height: '45vh', borderRadius: '20px', margin: '0 auto' }}
alt="${TITLE} 글의 썸네일"
fetchPriority={"high"} />
</Box>
<Divider/>
# ${TITLE}웹스톰-설정
---
title: '${TITLE}'
description: ${DESCRIPTION}
category: DEV
createdAt: ${YEAR}-${MONTH}-${DAY}
tags:
- title: "JavaScript"
thumbnail: /assets/images/${THUMBNAIL}
---
<Box borderRadius={"lg"} style={{ overflow: 'hidden' }}>
<img src="/assets/images/${THUMBNAIL}"
style={{ width: '100%', height: '45vh', borderRadius: '20px', margin: '0 auto' }}
alt="${TITLE} 글의 썸네일"
fetchPriority={"high"} />
</Box>
<Divider/>
# ${TITLE}나는 파일을 만들 때, 제목, 설명, 썸네일 파일 이름을 입력하면 자동으로 썸네일 이미지와,
커스텀 mdx 컴포넌트인 <Divider/>, 그리고 h1 제목이 입력되게 만들어보았다.

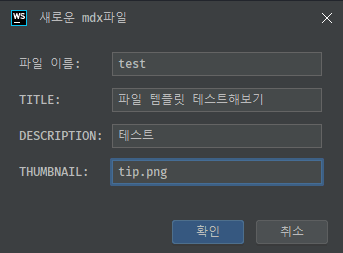
이제 새로운 파일을 생성하려고 할 때, mdx 파일이 생기고

우리가 지정했던 변수를 입력하는 창이 생긴다.
결과물

![[JS] 프레임워크 없이 SPA 만들기 - 5 (번들링)](/_next/image?url=%2Fassets%2Fimages%2Fposts%2F2023%2F09%2Fspa-5%2F1.gif&w=256&q=75)
![[NextJS] Next.js 앱 라우터의 인터셉트, 병렬 라우트](/_next/image?url=%2Fassets%2Fimages%2Fthumbnails%2Fnextjs.webp&w=256&q=75)